Comment choisir des couleurs lisibles ?
Des outils permettent d'améliorer sa palette de couleurs. Plus contrastées, les couleurs de votre charte graphique sont plus lisibles, plus accessibles. Voici quelques services en ligne pour choisir et contrôler ses couleurs.

Un jaune intense sur un blanc pur et vos yeux se plissent, tentant vainement de déchiffrer des caractères cryptiques… Las, vous fermez la page de votre navigateur ou votre livre pour trouver une ressource plus lisible.
Comment éviter cette situation à vos lecteurs ? En choisissant des couleurs contrastées !
Quels contrastes pour quelle situation ?
Les directives d’accessibilité WCAG définissent pour les écrans des valeurs nécessaires de contraste entre des couleurs adjacentes, soit le plus souvent entre la couleur de l’arrière-plan et la couleur du texte.
Je vous passe les détails du calcul basé sur la luminance, c’est-à-dire la différence d’insensité lumineuse émise. Il suffit de retenir que le rapport de contraste le plus élevé est de 21, celui entre le blanc et le noir. Ainsi notre texte jaune sur fond blanc a un ratio est très faible, entre 1(:1) et 3(:1).
Aussi il vaut mieux choisir un ratio élevé. Mais le ratio minimal est différent selon le contexte. Ainsi un texte plus grand a besoin d’un constrate moins important que des notes de bas de page. Citons notamment ce livre sur le storytelling, dont les notes de bas de page en rouge étaient complétement illisibles sans une forte source de lumière ! Dommage pour ce contenu de qualité !
Revenons-en à notre rapport de contraste. Selon la directive ci-dessus, le ratio minimum est noté AA et le ratio amélioré correspond à la note AAA. Privéligiez ce dernier autant que possible !
| Contenu | AA | AAA |
|---|---|---|
| Texte en 12pt | 4.5 | 7 |
| Grand texte en 14pt gras ou 18pt | 3 | 4.5 |
| Icones, graphiques, etc. | 3 | non défini |
Notez que nous avons laissé tomber le :1 par souci de lisibilité et que la plupart des applications ne le notent pas non plus.
La grille de contraste, comment visualiser les couleurs utilisables ensemble
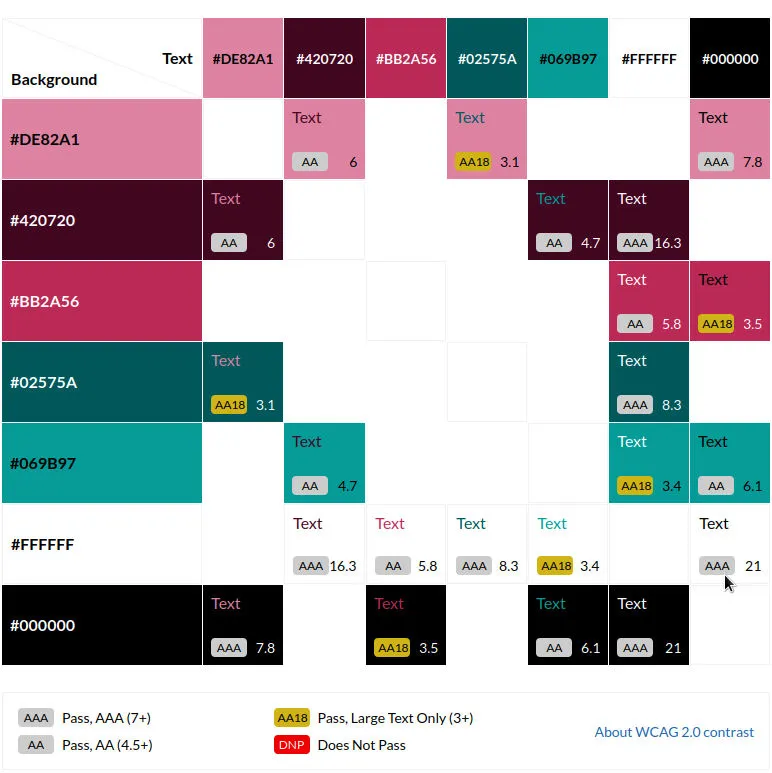
Parmi les présentations possibles, la grille des pairages de couleurs semble la plus efficace. Prenons quelques couleurs de l’image des crayons. Ce sera notre nuancier de test. En entrée de lignes et de colonnes sont placées les couleurs de cette palette. Chaque case représente alors le pairage des couleurs.

Une grille très simple, très peu lisible…
Ici la case indique le ratio de contraste. Selon l’outil, la directive la plus élevée qui correspond à cette association de couleurs est aussi mentionnée. Parfois, la case n’est simplement pas affichée si le contraste est trop faible. Nous vous présentons plus loin une webapp qui le fait mieux.
Cette grille de contraste devient alors l’outil de référence pour le design du site web et permet d’établir la couleur du texte et celle du fond et quelles sont les variations possibles en fonction de la taille du texte.
Des outils pour marier les bonnes couleurs
Coolors, le polyvalent
Coolors est non seulement un générateur de palettes de couleur, mais aussi une plateforme proposant plusieurs outils autour de la couleur. Si c’est mon premier choix pour construire une gamme de couleurs accessibles, la grille des constrates accessibles est une fonctionnalité premium.
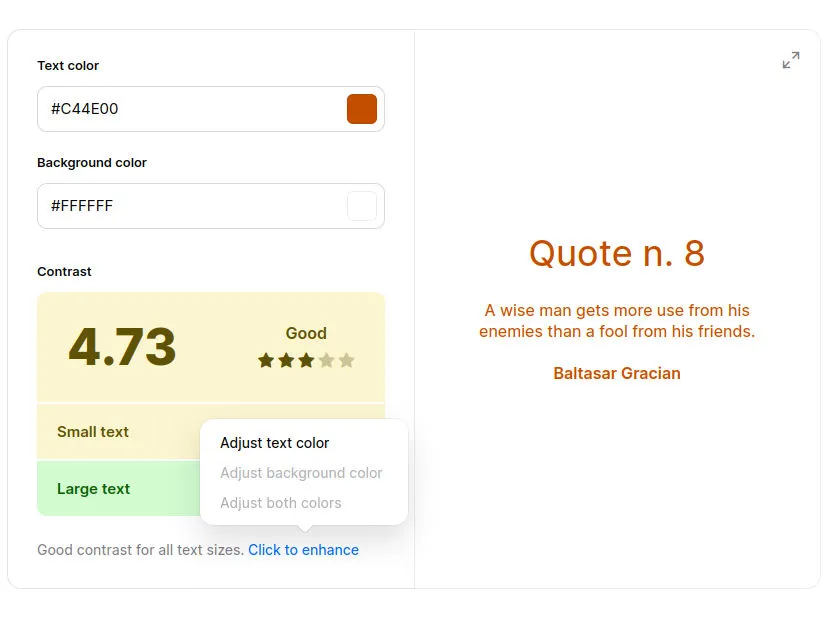
Ce qui n’est pas le cas du Constrast Checker, permettant de contrôler deux couleurs. L’outil suggère aussi des améliorations pour la couleur de fond, de texte ou de deux simultanément. Utile, mais parfois la proposition est très contrastée, alors qu’un constrate plus faible aurait suffi.

Le Constrast Checker évalue sans préciser les notes AA ou AAA.
Accessible Colors, des modifications plus nuancées
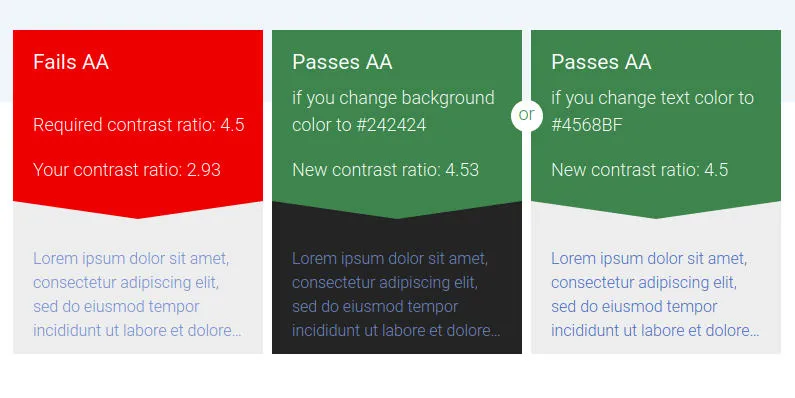
Cet outil permet aussi de contrôler le contraste de deux couleurs. Ses suggestions de modifications sont moins radicales que Coolors. Il est ainsi utile de faire une tentative sur cet outil, bien qu’il soit moins attrayant que le précedent.

Les suggestions sont directement visibles pour les couleurs de texte et de fond.
Color Safe, des propositions multiples
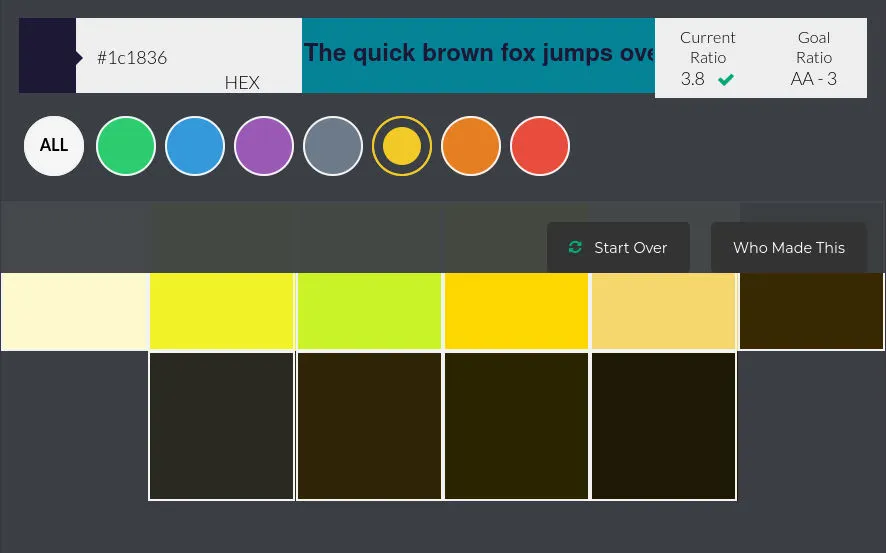
Difficile de choisir une couleur adaptée ? Color Safe propose de nombreuses nuances qui répondent aux critères d’accessibilité. Ainsi on peut choisir de réorienter son choix de teinte.
Il est donc très utile la couleur principale est déjà fixée par la charte graphique de la marque et que l’on cherche des contrastes pour une illustration ou une infographie.

Pratique pour filtrer en fonction de la teinte voulue
Color Review, choisir des couleurs avec du contexte
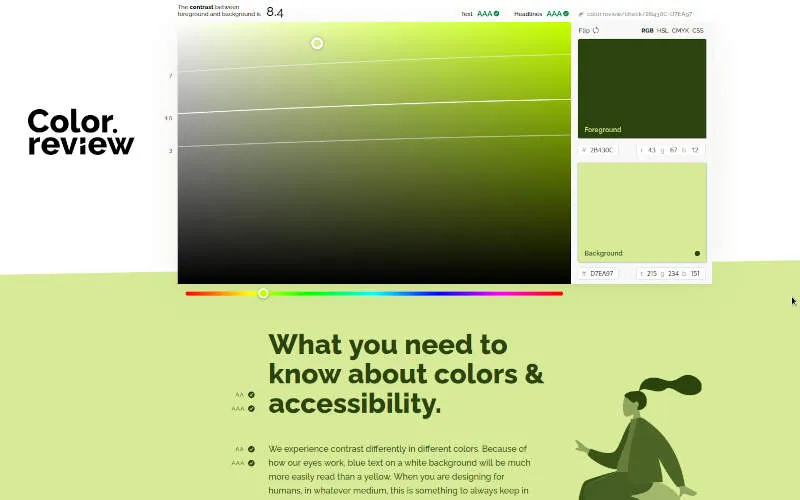
Parfois Souvent, il est difficile de se projeter sur une palette de couleurs dans un contexte. Avec Color Review, vous pouvez choisir et adapter une paire de couleurs pour qu’elle soit à la fois accessible et esthétique.

Pratique pour filtrer en fonction de la teinte voulue
Le sélecteur de couleurs est particulièrement efficace pour montrer des zones en fonction du ratio de constrate. Vraiment efficace pour prendre en main cet aspect de la couleur.
Constrast Grid, tester de nombreuses combinaisons
Si la fonction “tableau des constrates” n’est malheureusement pas disponible dans l’outil choisi, Contrast Grid permet de la constituer.
Au moyen des filtres, vous pouvez conserver uniquement les paires de couleurs qui répondent à la norme AAA, par exemple. Vraiment très pratique pour une vue synthétique !

Visualiser rapidement les associations possibles de couleurs
Encore plus d’outils
Les couleurs sont un élément crucial du design web. Aussi les problèmes d’accessibilité pour les personnes ayant des déficiences visuelles et pour tous les utilisateurs en général a donné vie à de nombreux autres outils. Voici une liste non exhaustive des services que j’utilise parfois :
- Le vérificateur de contrastes d’Adobe Color. Utile pour les éléments d’interface (icônes, etc.)
- Le Color Tool pour Material Design. L’onglet
Accessibilitypropose une présentation différente des valeurs de contraste et gère la notion d’opacité. - De (trop ?) nombreuses suggestions avec le Tanaguru Constrast Finder. Plutôt réservé aux experts!
- Enfin vous pouvez vérifier vos couleurs pour les déficiences visuelles, le soleil sur l’écran ou les filtres rouges nocturnes avec WhoCanUse
En conclusion, les couleurs sont un élément clé du design web, mais peuvent également poser des problèmes d’accessibilité. Les designers doivent être conscients de l’impact des couleurs sur l’accessibilité et savoir comment les choisir et les contrôler en utilisant plusieurs outils de vérification.

